hexo最新安装教程

hexo 博客安装全过程
注意:安装过程中 cmd 指命令提示符 都用管理员身份打开,避免出现乱七八糟的权限问题!!!
安装包
NodejsLTS
Git
nodejs 安装
直接默认配置,next 到底,不要修改路径
注意
不是水文章,此教程之前的版本也是更换路径,但是报错的概率会很大,需要配置环境变量解决,干脆直接默认安装,环境变量会自动配置
git 安装
依然是 next 到底
通过 ssh keys 绑定 GitHub
1.注册 GitHub
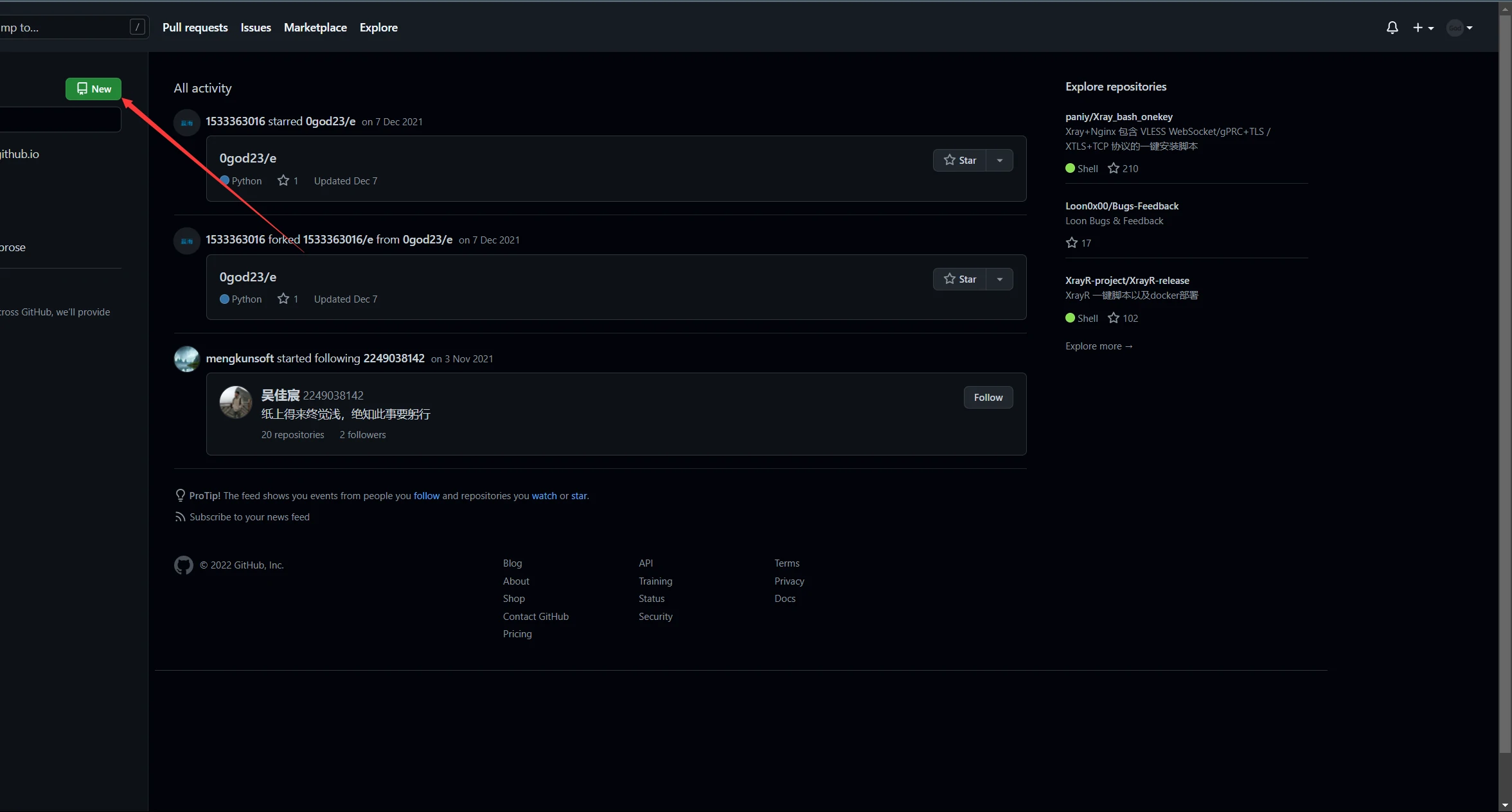
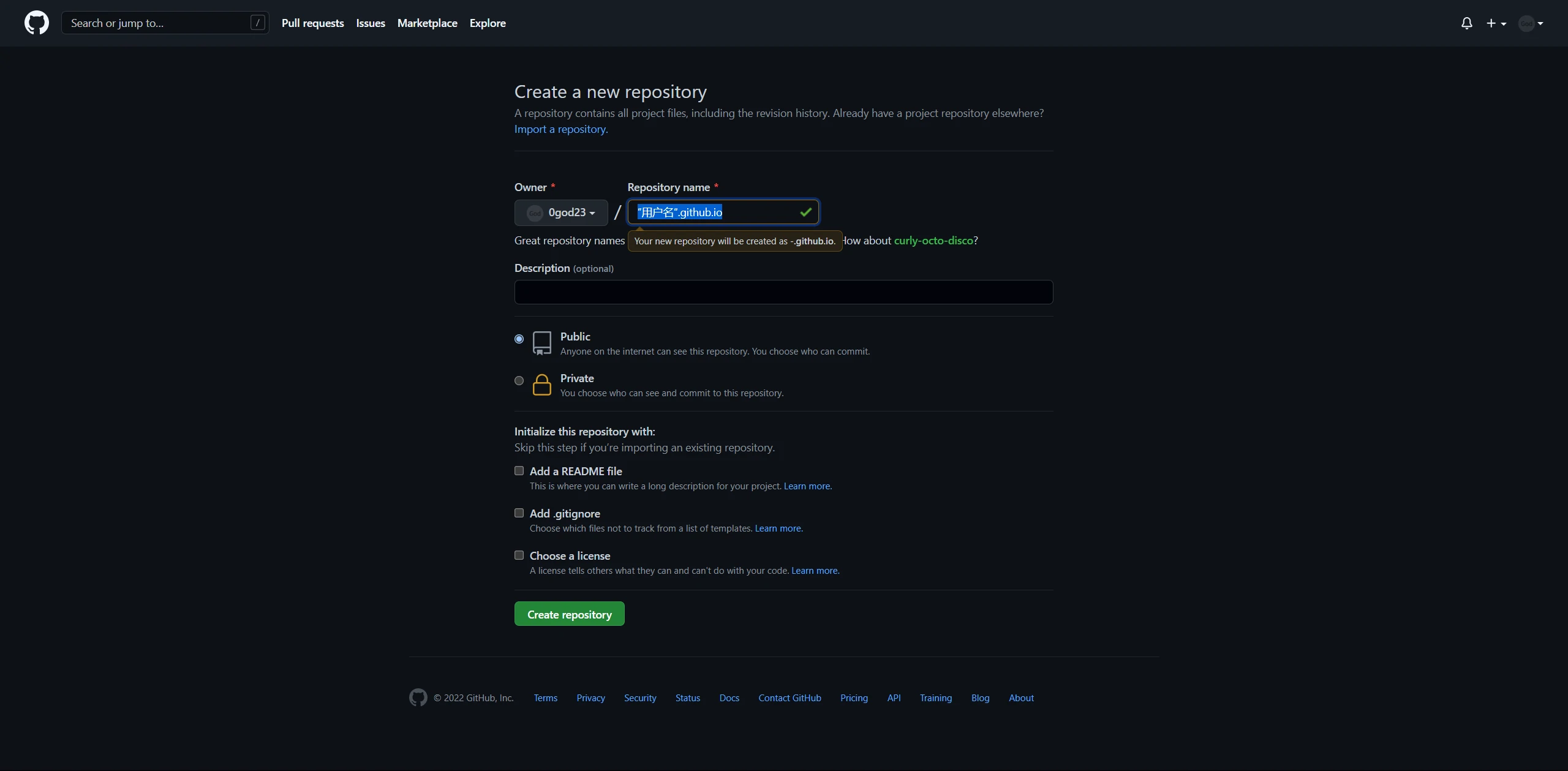
提示填啥就填啥,注册个账户 2.登录进去以后,点击 new,新建一个仓库
存储库名称格式必须为
1 | |
“username”是自己的 github 用户名
 3.打开 cmd,执行以下指令生成 ssh key
3.打开 cmd,执行以下指令生成 ssh key
1 | |
“username@email.com“是 github 账户绑定的邮箱
回车直到生成
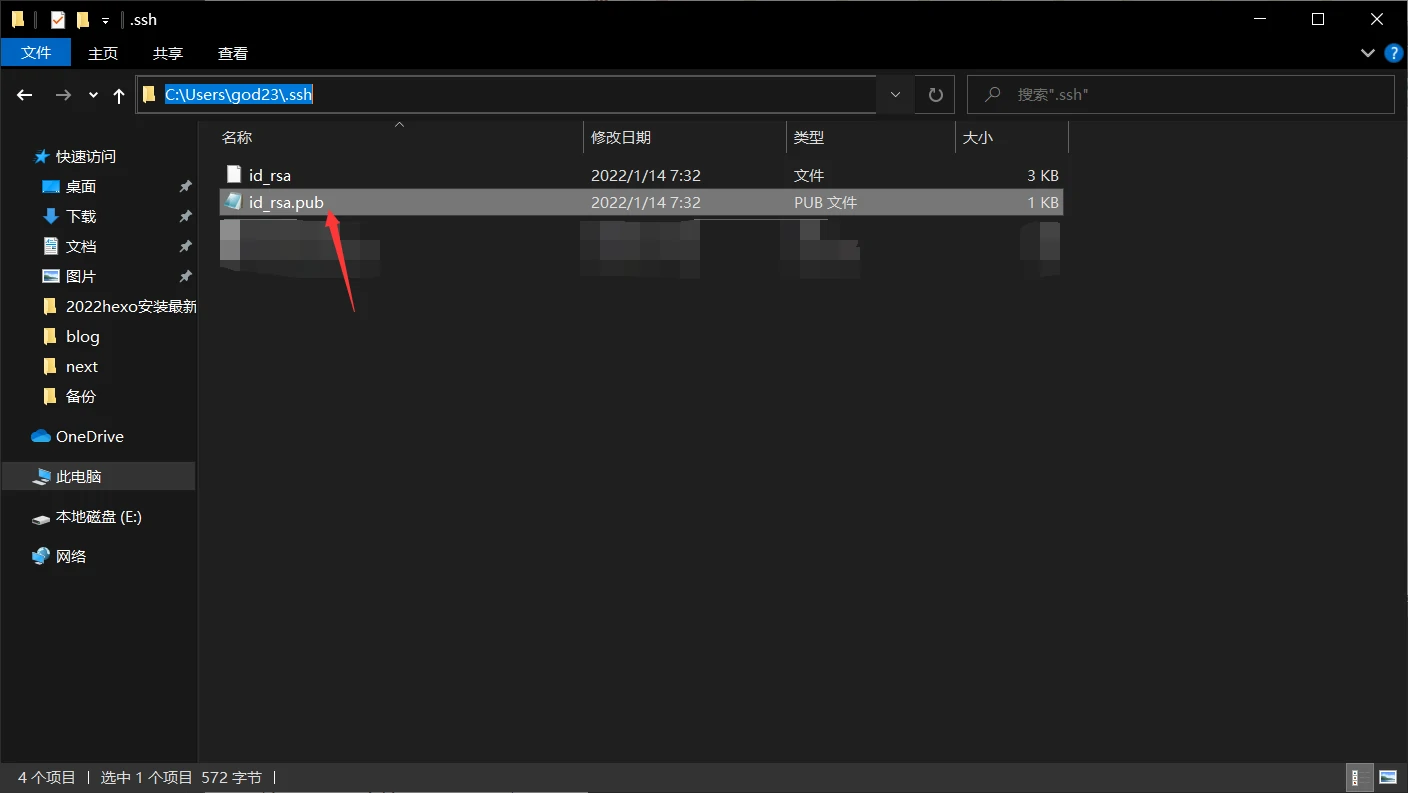
密钥生成的目录为
1 | |
 4.通过记事本或者编辑器打开
4.通过记事本或者编辑器打开
摁下[ctrl + a]全选,复制
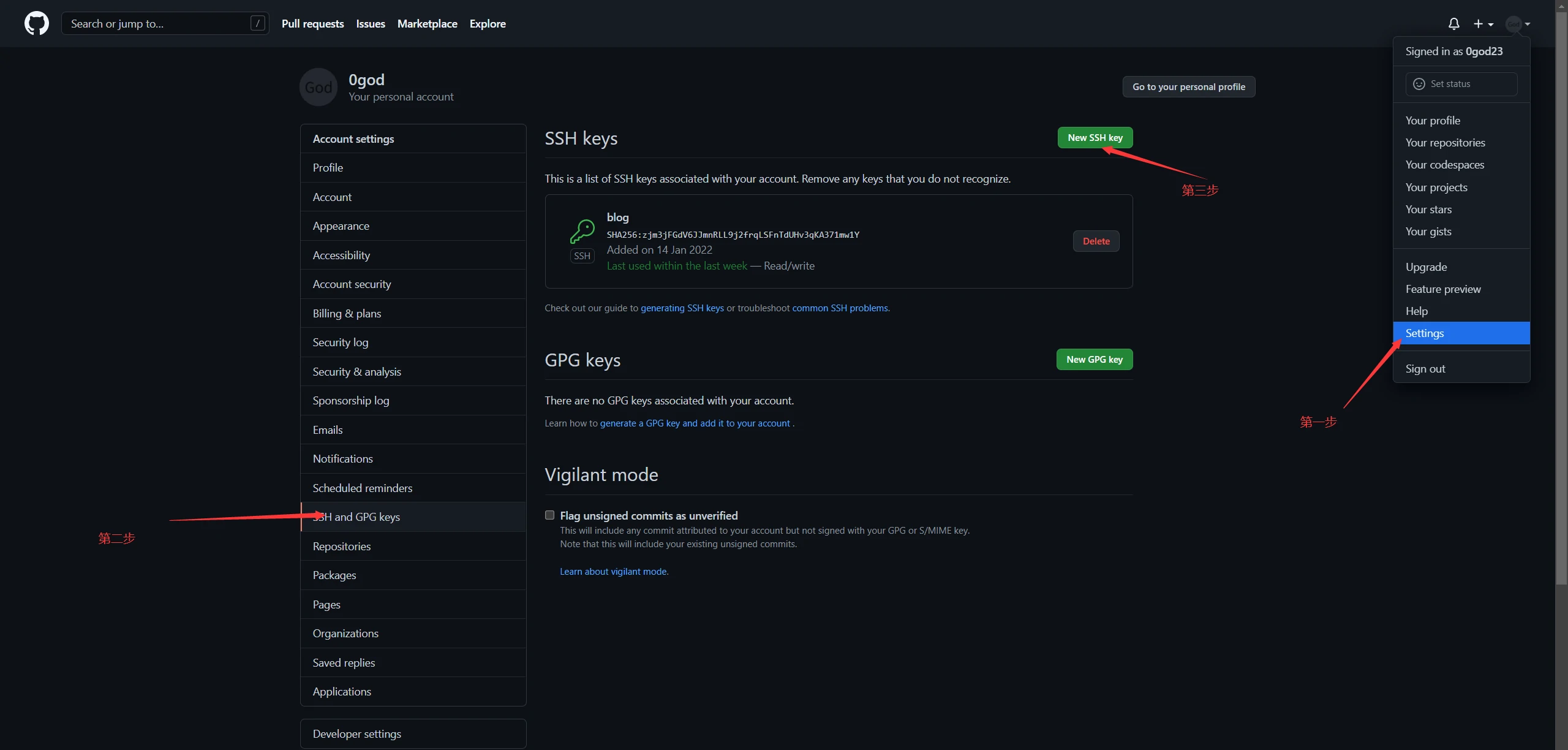
打开 GitHub 并登录,点击头像 ➡Settings➡SSH and GPG keys➡New SSH key 5.绑定 ssh keys
5.绑定 ssh keys
title 随便写
Key 将刚才复制的密钥粘贴进去
点击 Add SSH Key
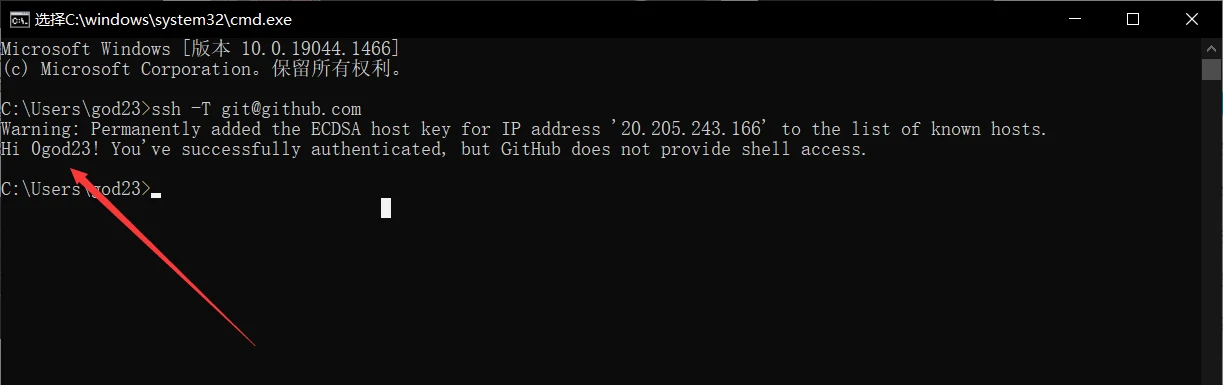
6.在命令提示符 cmd 中原封不动输入以下指令
1 | |
若回复为 Hi “你的 GitHub 用户名”则为绑定成功
hexo 安装
1.以管理员身份打开 cmd,执行 hexo 全局安装指令
1 | |
2.输入以下指令检测 hexo 是否安装成功
1 | |
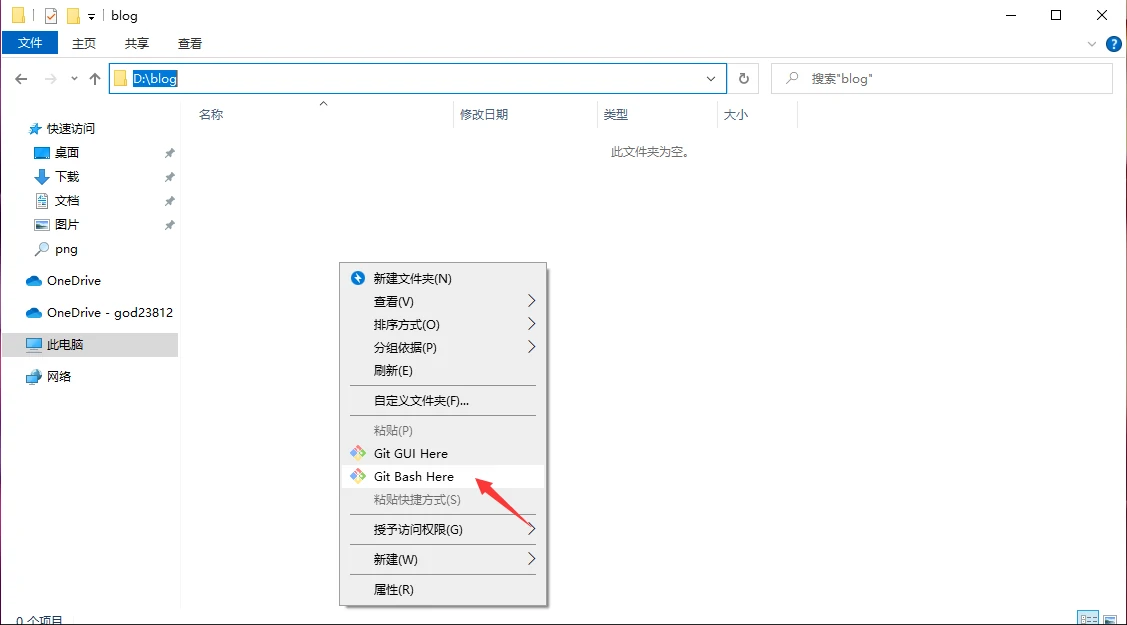
3.在 D 盘新建一个 blog 文件夹,并进入 4.在 blog 文件夹下,右键 ➡Git Bash Here,进入命令行工具 5.输入初始化命令,如果是前面 nodejs 是默认配置安装的,这里一般不会出问题,如果有问题大概率是网络问题
5.输入初始化命令,如果是前面 nodejs 是默认配置安装的,这里一般不会出问题,如果有问题大概率是网络问题
1 | |
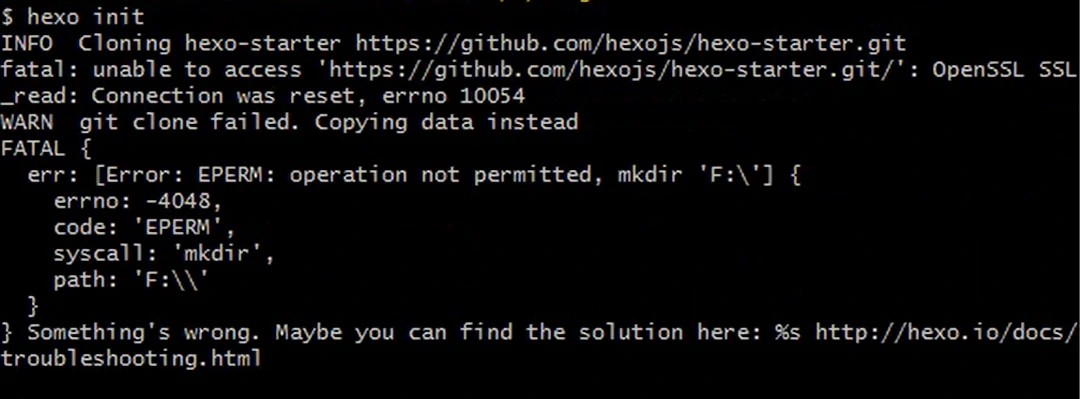
第一种情况 它提示执行
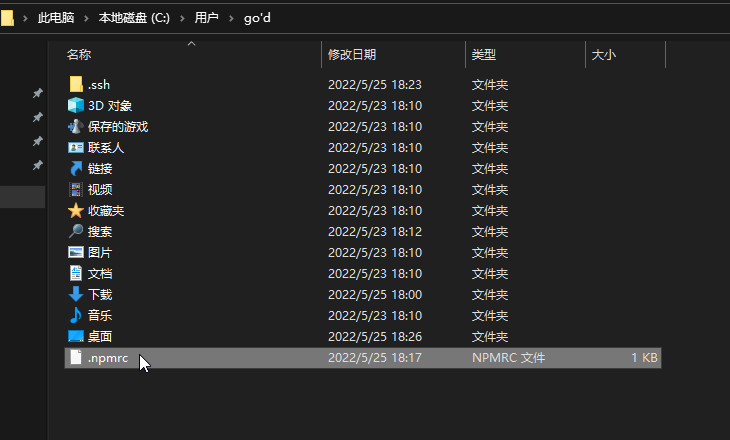
npm install,这里我们去 C 盘删掉图上的文件.npmrc

第二种情况 一般来说,除了提示
npm install的情况,其他的大概率是网络问题
解决方案 1:清除缓存,多试几次
解决方案 2:用”科学”或者”魔法”

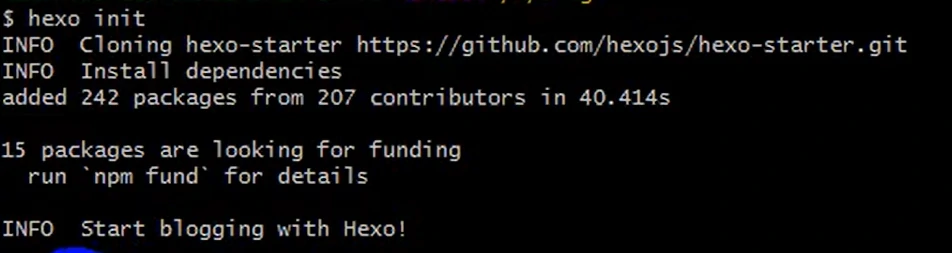
6.以下为初始化成功提示 7.打开 blog 文件夹下的”_config.yml”hexo 配置文件,拉到最底部
7.打开 blog 文件夹下的”_config.yml”hexo 配置文件,拉到最底部
1 | |
“: “后边均有一个空格,请不要删除
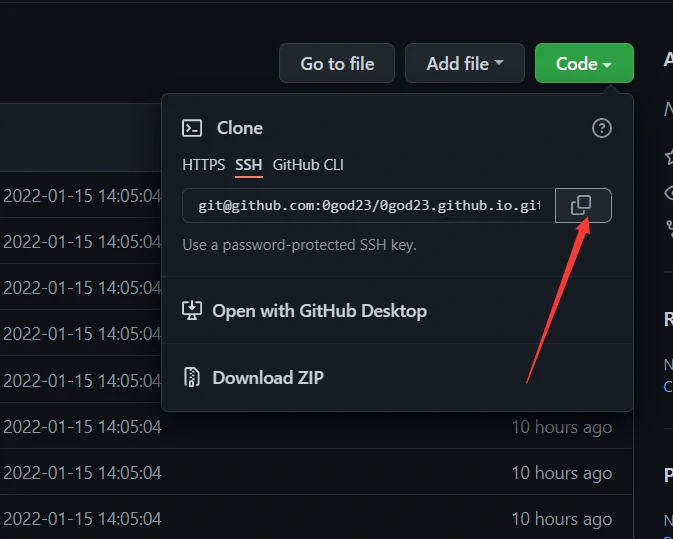
repo: 请修改为自己创建的 GitHub 仓库的 ssh url 克隆链接
如图
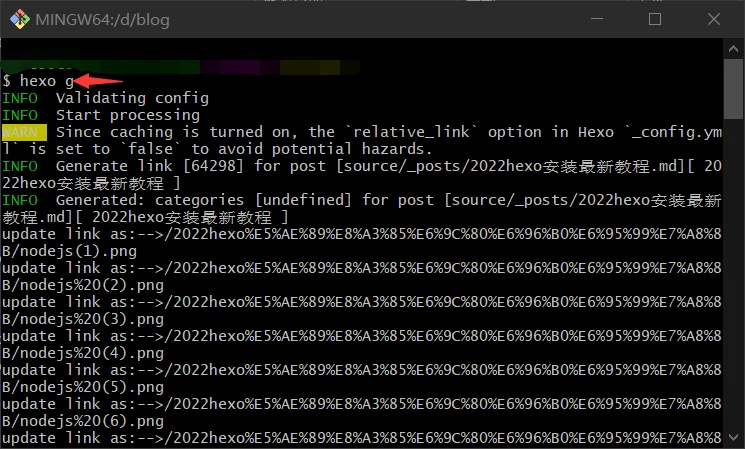
8.执行hexo g生成本地静态文件 9.执行以下命令安装 hexo-deplayer-git 依赖
9.执行以下命令安装 hexo-deplayer-git 依赖
1 | |
执行一下hexo d
这里有可能会出一个小问题,他会提示你验证 github,按照下面指令修改执行就可以
1 | |
“Your Name”是自己的用户名
“you@example_com”是 github 绑定的邮箱
10.执行hexo d部署到 GitHub 仓库,这里会有一个弹窗提示登陆 github 账号,登录即可 11.稍等几分钟即可部署生效
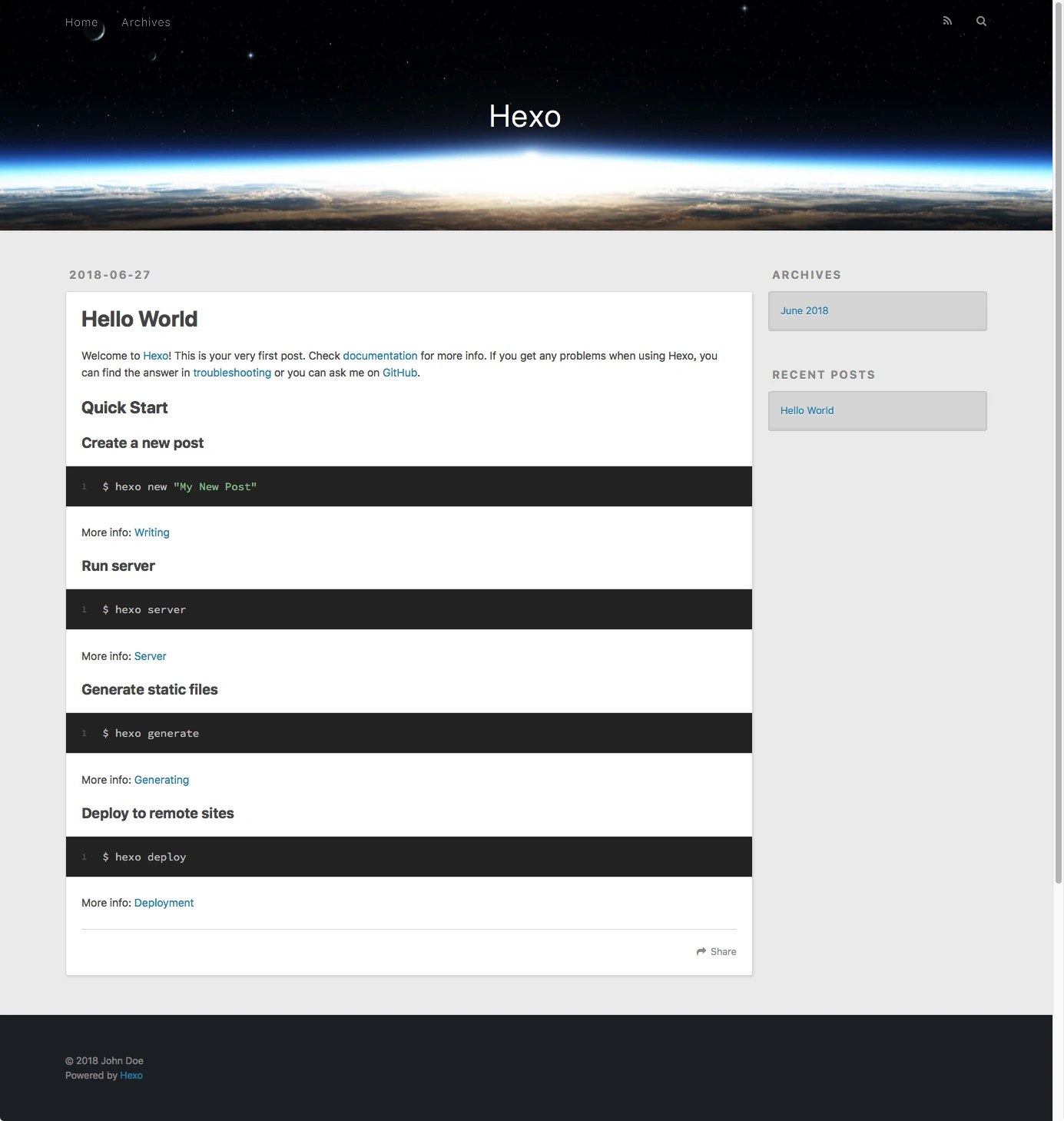
11.稍等几分钟即可部署生效
访如下网址
1 | |
“username”是自己 github 的用户名